“编辑环境” 界面中的 “指纹设置” 部分,用于配置模拟浏览器的各项特征信息,这些指纹设置可全方位模拟真实设备与浏览器环境。
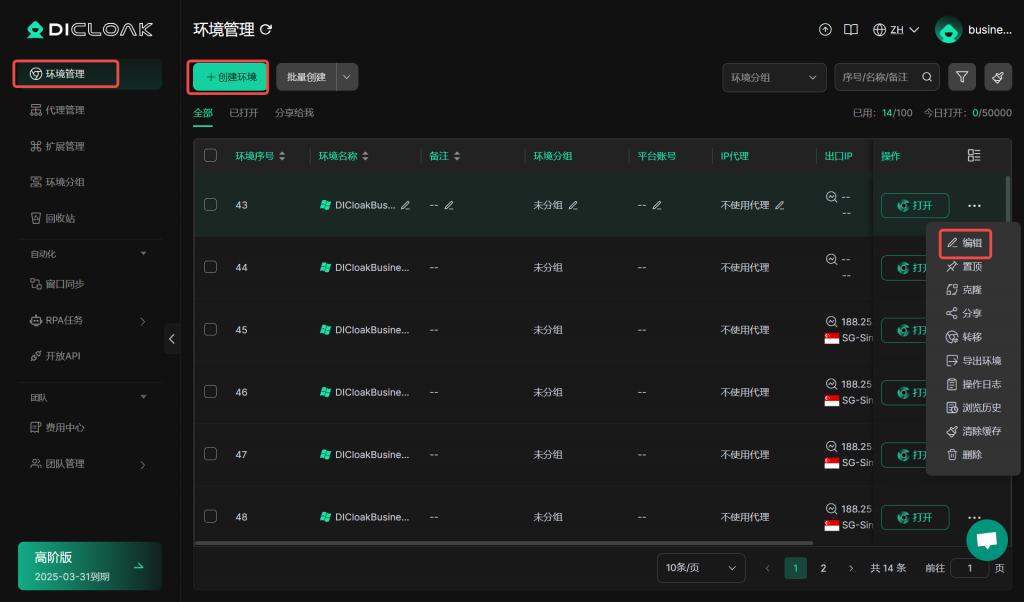
环境列表-创建环境
- 打开并登录DICloak软件,在左侧导航栏可以找到【环境管理】,然后点击【创建环境】按钮进入新的环境创建编辑页面;或者可以直接编辑已有环境。

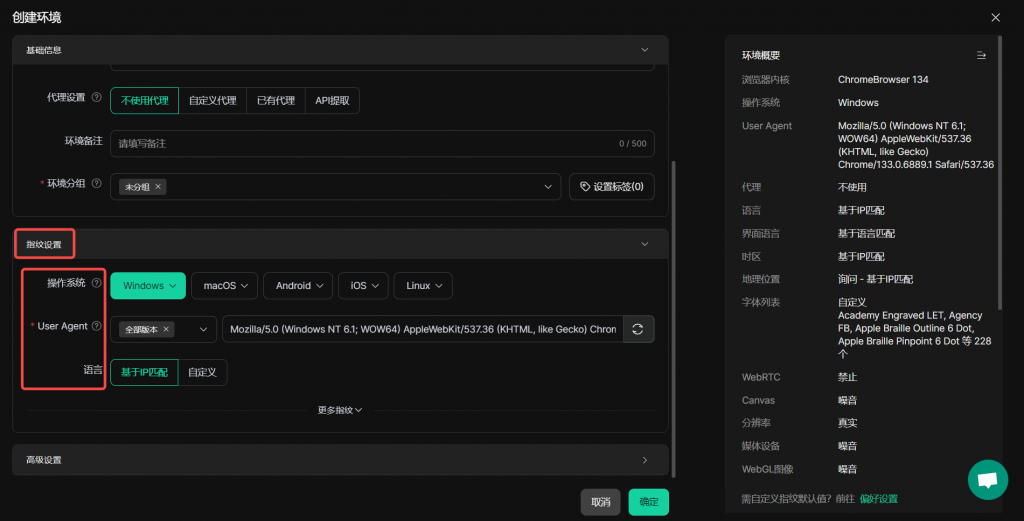
创建环境-指纹设置
“指纹设置” 部分,用于配置模拟浏览器的各项特征信息,具体如下:

- 操作系统:可选择模拟的操作系统,如 Windows、macOS、Android 等,以匹配不同的使用场景。
- User Agent:是浏览器或应用程序在访问网页时发送的标识字符串,用于告知服务器设备、操作系统、浏览器等信息比如: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebkit/537.36 (KHTML, like Gecko) chrome/119.0.6045.214 Safari/537.36*浏览器:Chrome 119.0.6045.214;操作系统:Windows 10米;本架构:64 位(x64);关浏览器引擎:AppleWebKit/537.36″
- 语言:可基于 IP 匹配自动设定或自定义浏览器语言,影响网页内容的显示语言。
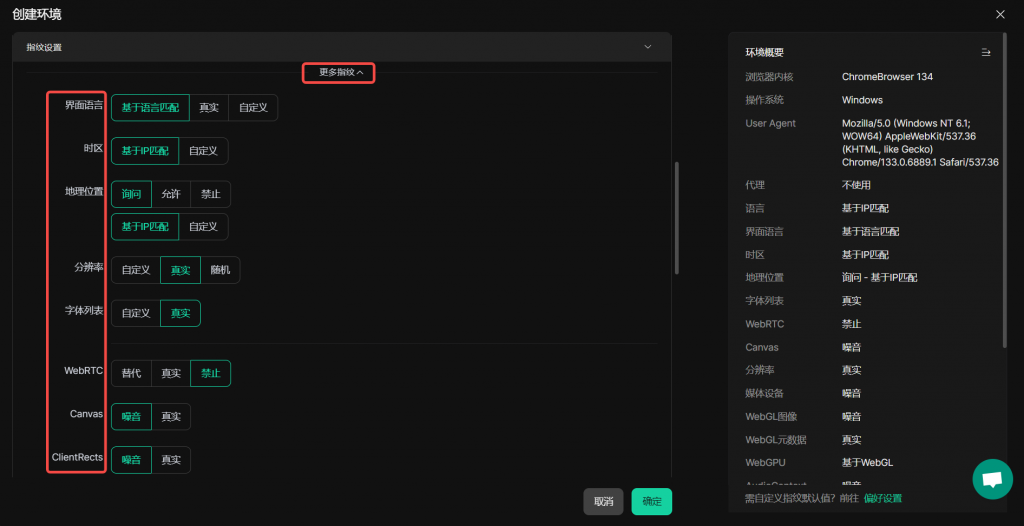
【更多指纹】设置

- 界面语言:可基于语言匹配自动设定,也能自定义,用来决定浏览器界面显示的语言。
- 时区:能基于 IP 匹配确定或自定义,影响时间相关功能和显示。
- 地理位置:有询问、允许、禁止权限设置,还能基于 IP 匹配或自定义,会影响网页获取的地理位置信息。
- 分辨率:可自定义模拟的屏幕分辨率,或选择真实分辨率,影响网页布局显示。
- 字体列表:支持自定义,还能随机更换或编辑。
- WebRTC:可选择替代、真实或禁止,用于控制网页实时通信功能的表现。
- Canvas:基于图形渲染的浏览器指纹技术。
- ClientRects:可选择噪音或真实,为浏览器渲染引擎生成的元素坐标和尺寸数据

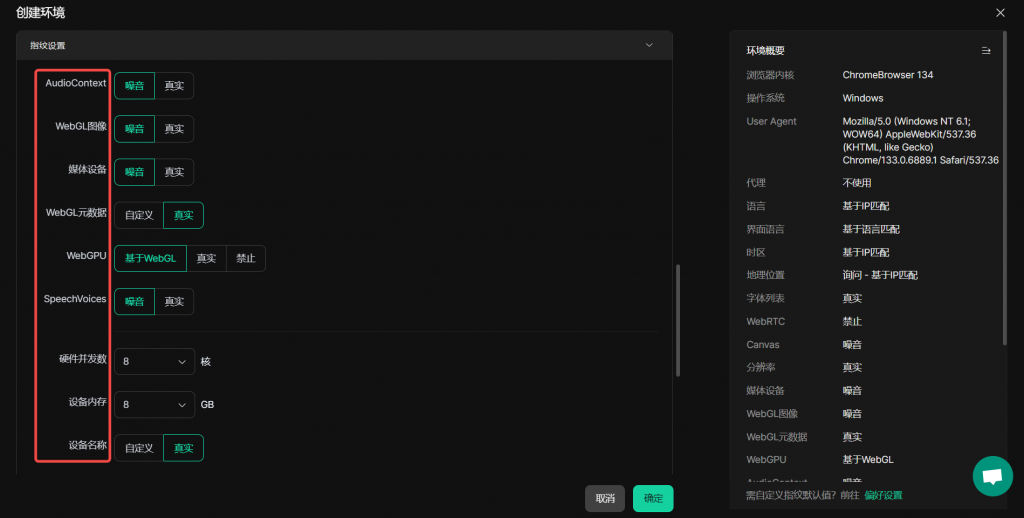
- AudioContext,WebGL 图像,媒体设备,WebGL 元数据,WebGPU,SpeechVoices,硬件并发数,设备内存,设备名称

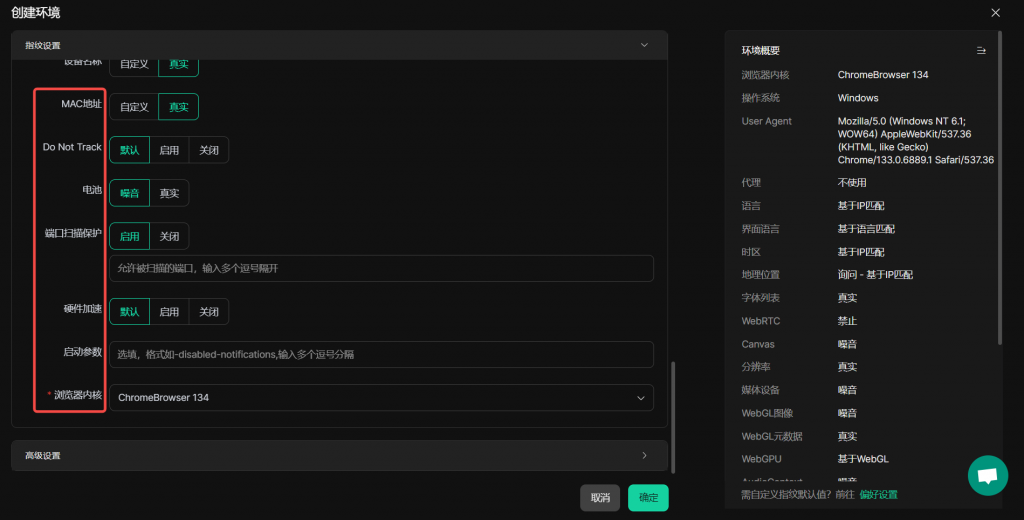
- MAC地址:“自定义”或“真实”,是网络设备的唯一硬件标识符
- Do Not Track:这是一个隐私相关设置,“默认”“启用”“关闭” 选项,可让用户决定是否向网站发送不被追踪的信号。
- 电池:“噪音” 和 “真实” 选项,用于模拟设备电池状态信息,影响网页对设备电池相关功能的响应。
- 端口扫描保护:可选择 “启用” 或 “关闭”,启用后还能设置允许被扫描的端口,用于增强网络安全,防止不必要的端口扫描。
- 硬件加速:通过 “默认”“启用”“关闭” 来控制是否开启浏览器的硬件加速功能,开启后可利用计算机硬件资源提升网页加载和渲染性能。
- 浏览器内核:默认为 “ChromeBrowser 134”,建议选134或142,新版本的内核对网站的兼容性更强。