DICloak支持您快速便捷地创建浏览器环境,您可参考以下流程创建新的浏览器环境。
操作流程
1.创建环境
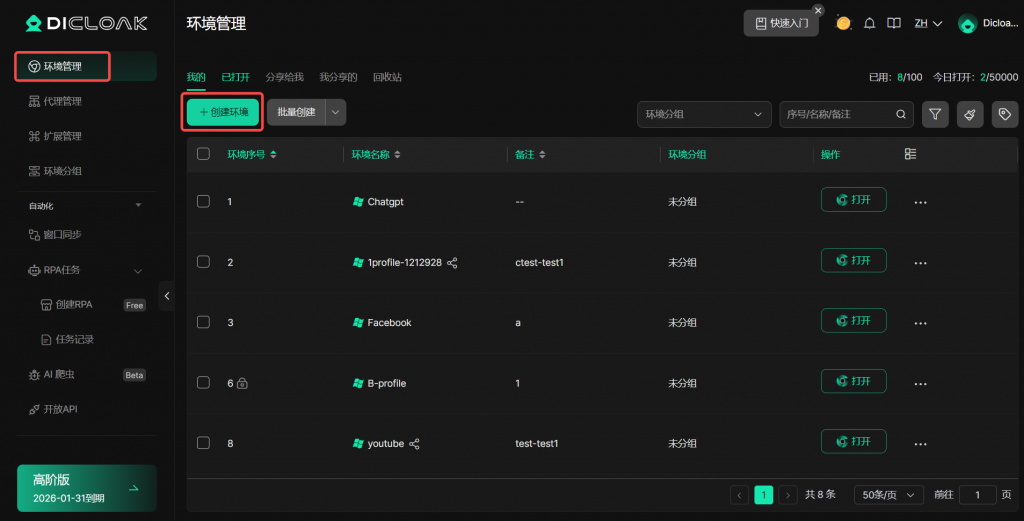
- 打开并登录DICloak软件,在左部导航栏找到【环境管理】,然后点击【创建环境】开始新的浏览器环境创建。

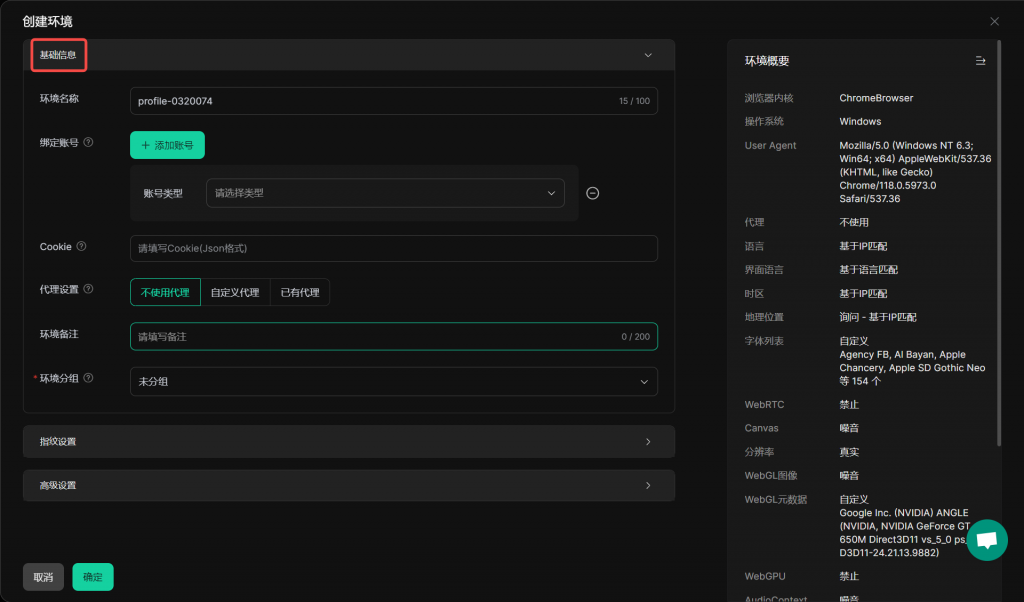
2.设置基础信息
- 环境名称:填写浏览器环境的名称,名字不能与其他已创建的浏览器环境的名字相同。
- 绑定账号:选择您需要登录或注册的账号类型
- Cookie:可选填,如要输入Cookie要输入Json格式。在原有浏览器中导出您的网站Cookie,再填入此处,再打开环境时,可实现自动登录
- 代理设置:代理是使用特定IP地址进行网络访问的方式,用于隐藏您的真实IP地址
- 环境备注:可选填浏览器环境的备注,可补充更多与该浏览器环境相关的信息,便于管理。
- 环境分组:选择浏览器环境的分组,默认可选【未分组】,您也可提前在【环境分组】处创建新的分组,再在创建浏览器环境时选择新建的分组

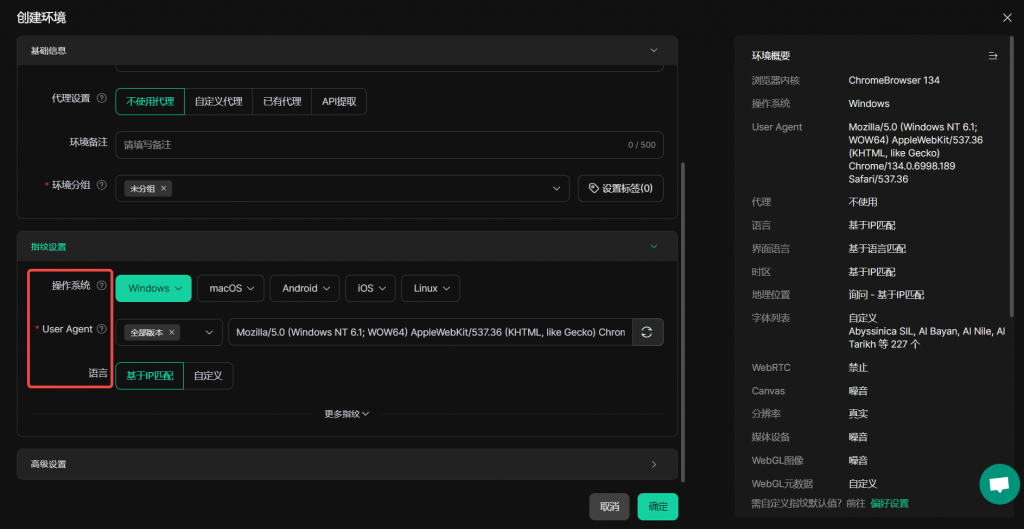
3.设置指纹信息
- 操作系统:根据自己的需求点击选择想模拟的操作系统,DICloak支持模拟不同版本的Windows、macOS、Android、iOS以及Linux系统。
- User Agent: 根据自己的需求选择UA版本,选中【全部版本】时,生成的UA会随机对应操作系统下的所有已有版本选项随机获取一条,例如选择Windows-所有版本时,将从wins11、10、8、7作为并集筛选出来的ua中随机获取一条。
- 语言:标签页的默认语言,可基于IP匹配或自定义。

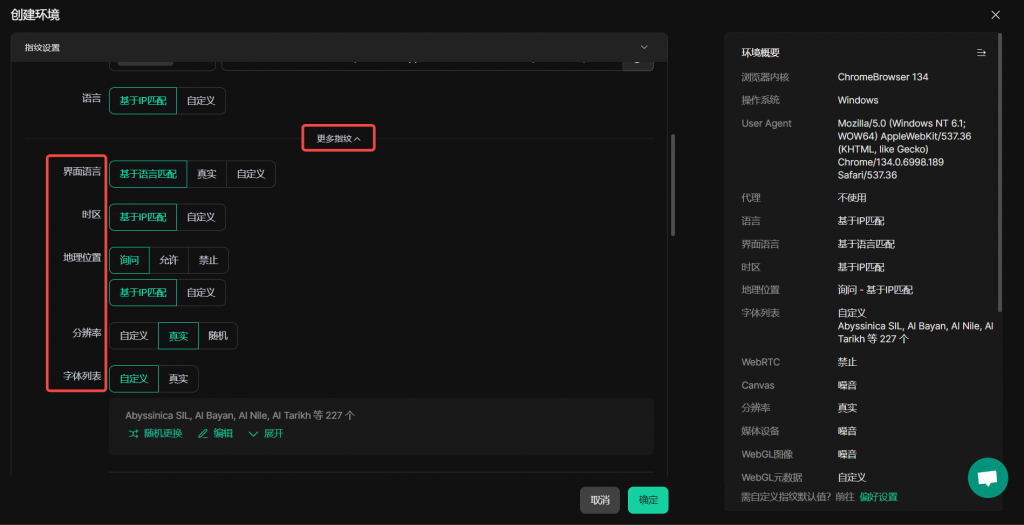
【更多指纹】
- 界面语言:设置浏览器界面的显示语言。
- 时区:设置浏览器的时区。
- 地理位置:自定义浏览器报告的地理位置,模拟用户在不同的物理位置。
- 分辨率:“自定义” 允许手动设置特定的分辨率数值;“随机” 则是随机生成一个分辨率。
- 字体列表:选择自定义或真实的字体列表。可点击【随机更换】进行字体的切换,点击【编辑】进行字体的选择。

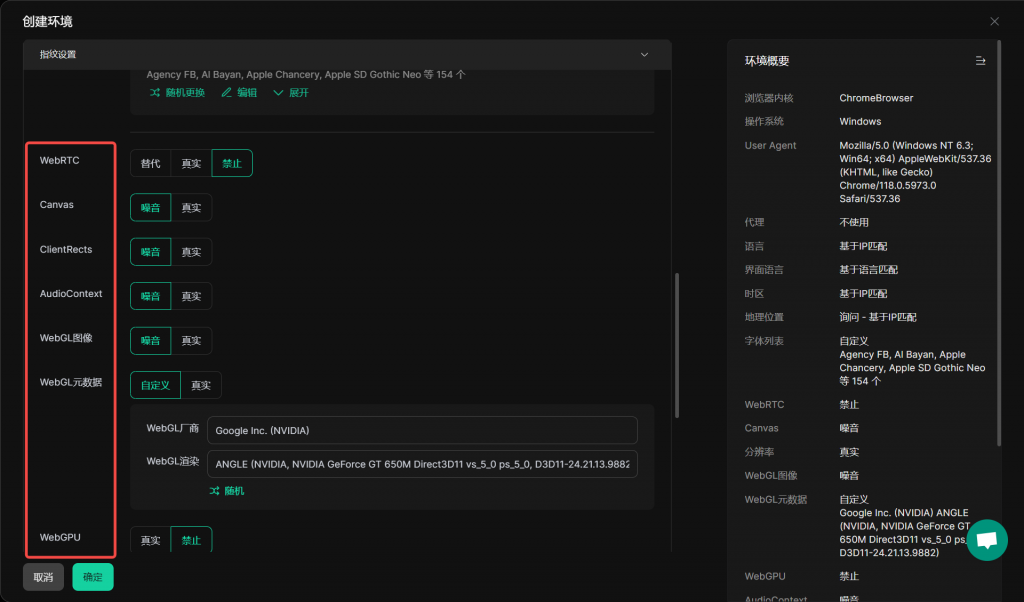
- WebRTC:控制 WebRTC 设置,避免泄露真实 IP 地址。
- Canvas、CilentRects、AudioContext、WebGL图像、WebGL元数据:“噪音”模式可增加一些变化,以避免指纹识别过于单一,而“真实”模式则使用设备实际数值。
- WebGL元数据:可设置为“自定义”或“真实”。“自定义”允许手动配置 WebGL 图形处理的详细信息,“真实”使用设备实际数据。

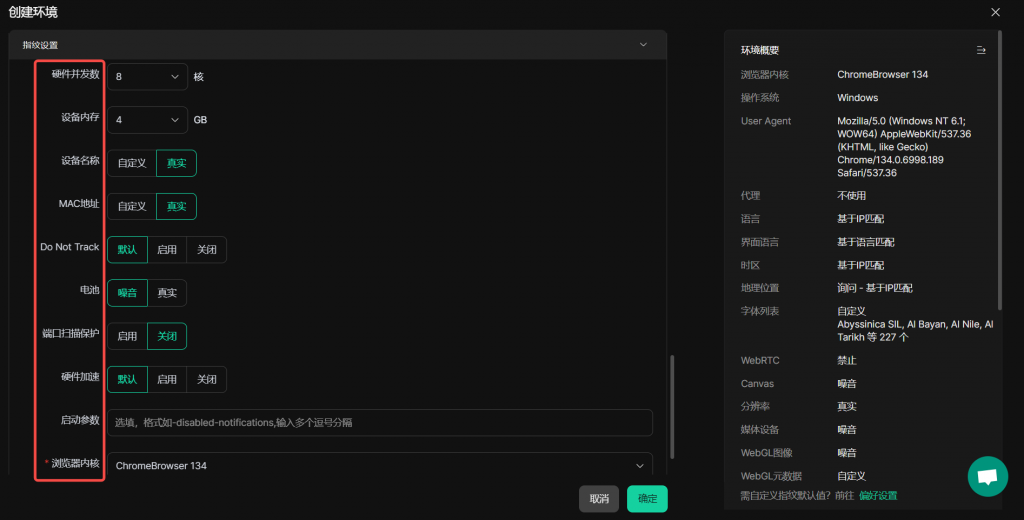
- 硬件并发数:可设置模拟设备的硬件核心数量。
- 设备内存:用于设定模拟设备的内存大小。
- Do Not Track:有 “默认”“启用”“关闭” 选项,这是一种隐私保护机制,用于向网站表明用户不希望被追踪。
- 电池:“噪音” 和 “真实” 选项,可能用于模拟电池相关信息的真实程度或添加干扰数据。
- 端口扫描保护:可选择 “启用” 或 “关闭”,用于控制是否对端口扫描进行防护。
- 硬件加速:“默认”“启用”“关闭” 选项,用于决定是否开启硬件加速功能,提升浏览器性能。
- 浏览器内核:浏览器版本,建议用134或142,新版本的内核兼容性更强。

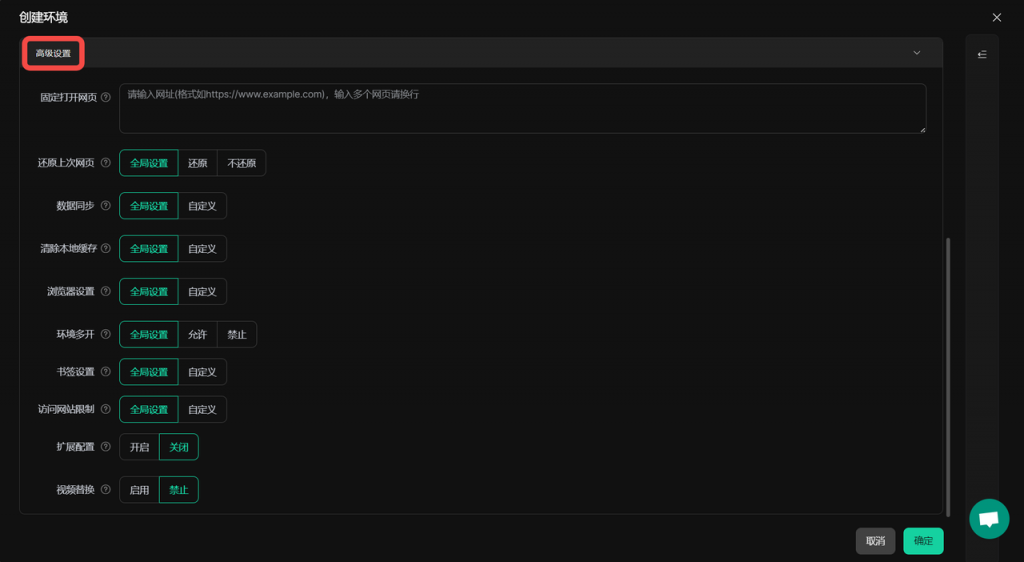
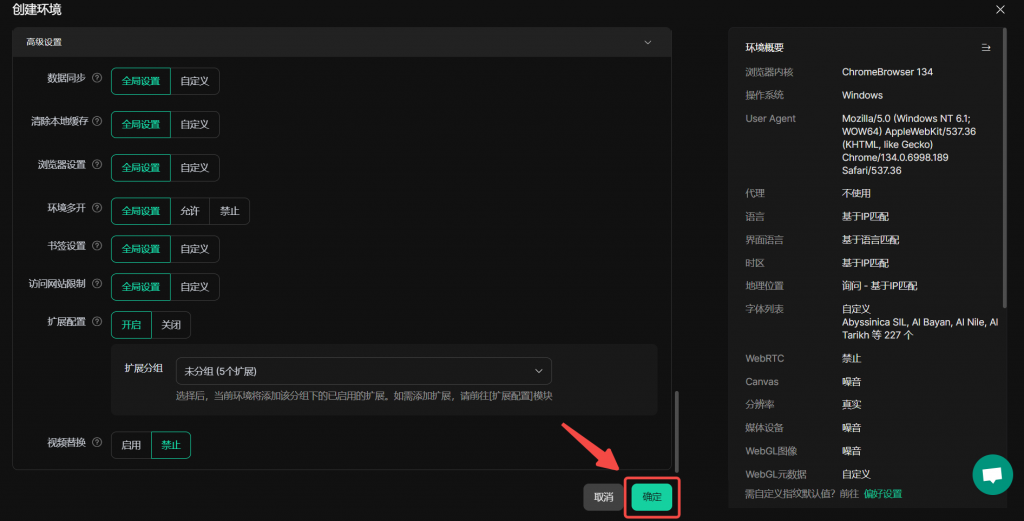
4.高级设置
- 固定打开网页:在这里输入网址,每次启动该环境时,浏览器会自动访问设定的网页;
- 还原上次网页:可选择是否还原上次浏览的网页;
- 数据同步:在关闭环境时,可将所选数据项同步至云端,跨设备打开该环境时,将从云端同步数据至新设备,从而实现多人跨设备协作;
- 清除本地缓存:可设置是否先清除本地数据再打开以及清除频率;
- 浏览器设置:可选择 “全局设置” 应用通用的浏览器设置,打开环境时,浏览器环境将按所选设置项生效;
- 环境多开:通过 “全局设置” 以及 “允许”“禁止” 选项,选择允许时,将允许多个成员同时打开当前环境;
- 书签设置:可为当前环境上传书签文件,并支持追加或覆盖方式;
- 访问网站限制:可设置禁止或允许当前团队下成员访问指定网址
- 扩展配置:可选择 “开启” 或 “关闭”,为当前环境配置扩展后,打开环境时,即可自动安装对应的扩展
- 视频替换:启用该功能可以在使用Facebook等账号时轻松绕过自拍验证,只需上传验证视频即可快速完成验证

5.确认创建浏览器环境
- 点击【确定】完成浏览器环境的创建。

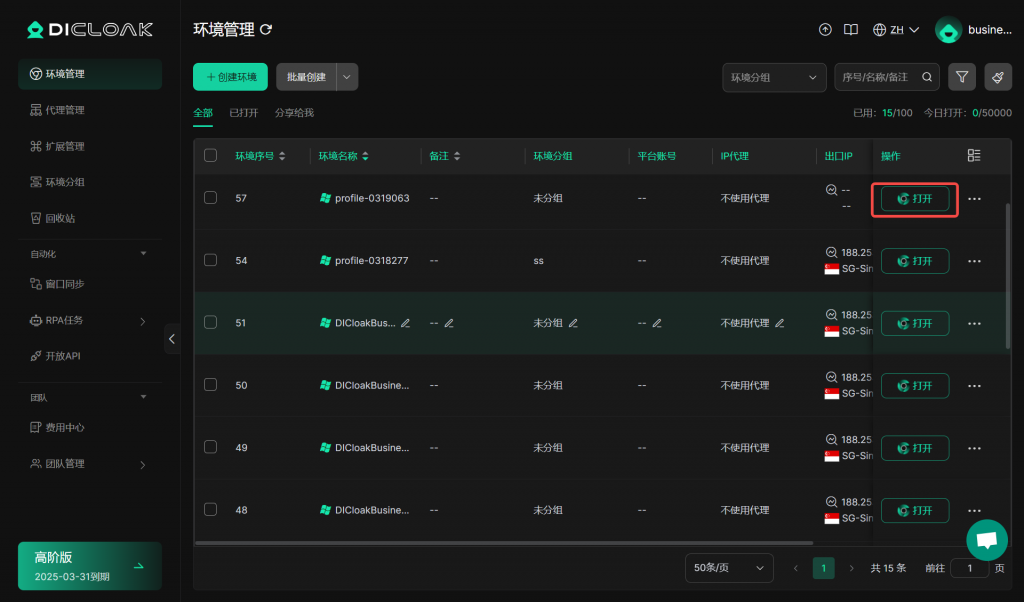
6.打开浏览器环境
- 回到环境列表,点击【打开】按钮打开浏览器环境。

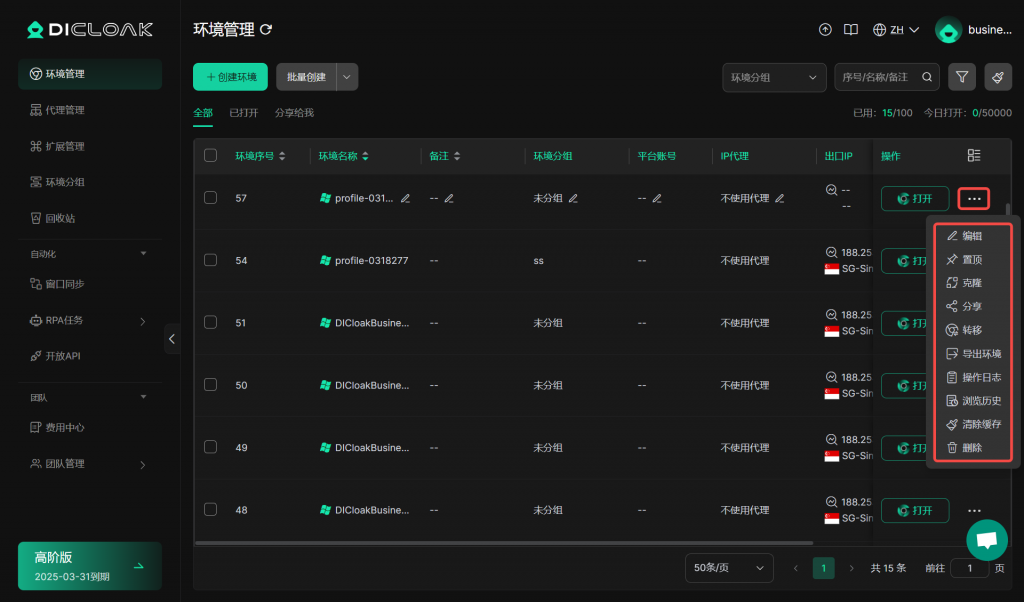
7.编辑、删除浏览器环境
- 点击【…】按钮可对该浏览器进行操作如:编辑,置顶,克隆,分享,转移,导出环境,操作日志,浏览历史,清除缓存,删除。